Student Website Research & Design: Puberry
Turning a gamified mobile learning experience about puberty into a desktop interface.
Project Overview
Puberry is an Edtech startup with the goal of making learning about puberty enjoyable and fun for kids and teens through a gamified website.
Puberry found that not all students have cellphones to access their mobile website.
With the goal of initially launching the product for schools, they also need research on the educator experience to understand their journey and what they need in order to purchase Puberry for students and long-term sustainability.
The Problem
The Solution
Design a desktop and iPad adaptation of the mobile website to make it more accessible to all students no matter their device.
Include educators as participants for usability testing and interview them in order to create an educator journey map and service blueprint.
Project Duration
2 week sprint
My Role
UX Research Lead
Team
3 UX Designers, 1 UX Writer, 1 Software Engineer
Tools
Figma, Canva, Google Sheets, GSuite, Asana
My Process
Final High-Fidelity Prototype
Initial Research and Synthesis
Research results from the design of the mobile website were analyzed in a literature review and used to create the primary user persona, which was then followed by a competitive analysis of Puberry competitors.
Primary User Persona
Chloe
7th Grade Student
Needs & Goals
Be able to access the resources that teach her about puberty without a phone.
To learn about her changing body.
She values keeping her intimate information private.
She needs emotional support throughout this journey.
Wants to track her period once she gets it.
Frustrations
Feels too embarrassed to talk to her parents about her changing body.
Doesn't know the difference between all the sanitary products or how to use them.
Sometimes finds it hard to express or process her emotions.
Problem Statement
Chloe needs a way to use Puberry on her iPad and/or computers so that she can have access to the resources and information that would help her learn about puberty.
Competitive Analysis
In order to gain insights into what Puberry currently offers compared to other apps and websites for puberty education, a competitive analysis was conducted with apps like Clue, Informatica and Wonder: Daily Sex Ed for Teens.
Informatica Videos Screen
Image taken from App Store
Final High-Fidelity Puberry Lesson Page
Takeaways
Although Puberry is the only puberty education resource among its competitors that has a mobile and desktop/iPad adaptation of the interface, as well as a gamification feature, it’s also important that it maintains its competitive edge when it comes to accessibility and inclusivity by implementing an Audio feature and gender-inclusive language.
Usability Testing and Results
I created a usability research plan for the mid-fidelity prototype of the Puberry website for desktop and iPad based off of secondary research and client needs.
Usability testing was conducted with 11 participants total:
Goals
100% of users will successfully complete all 3 tasks.
100% of kids will select the correct trivia answer on the first try.
The average system usability score will be Excellent.
Results
100% participants successfully completed all 3 tasks
100% kids (ages 8-9) selected the the correct trivia answer on the first try
System Usability Score: 86.6 (Excellent)
3 Tasks were Completed by Participants:
Task #1: Create an account.
Task # 2: Complete lesson 1 and the trivia that follows.
Task #3: Put a top hat on your berry profile.
4 kids (ages 8-9), which match the primary users initially targeted by Puberry.
2 teens (age 17), to include the broader target age range Puberry more recently began to target (ages 6-18).
5 educators, with the goal of gaining insight into their perspective previewing the website to decide whether to purchase it for their students.
Task #1: Create an account.
This task was created in line with the client’s need for feedback on how users interact with the sign up step of selecting whether the user has a period, whether they want to turn their period tracker on, and their process of logging their feelings.
Results
Final High-Fidelity Prototype (only design change: including “skip” option)
All participants successfully navigated this task.
All participants participants shared positive feelings about the period tracker and logging their different feelings.
1 educator recommended including the option to skip when users are selecting how they feel.
“I like how I have the option to turn my period tracker on and off.”
“Students checking in with their feelings is really important.”
Task #2: Complete lesson 1 and the trivia that follows.
Not only does the usability of the core educational and gamified section of the website need to be tested, but also measuring whether students are actually learning from the content, as requested by the client.
Accessibility
Mid-Fidelity Prototype: Lesson Page
Half of the child participants (ages 8-9) struggled reading and understanding specific words (like “acne” and “pubic”).
High-Fidelity Prototype Lesson Page
Upon hovering over pink underlined words, a popup will appear with the word, the phonetic pronunciation and the definition.
Users will also have the option to hear how the word is pronounced by selecting the Audio icon.
Design Decisions
Value
Users will have the option to use these reading scaffolds that include visual and auditory supports in the pronunciation and understanding of the word. This offers users more independence and autonomy when completing Puberry lessons.
Lesson Comprehension & Usability
Mid-Fidelity Prototype: Lesson 1
Some young users seemed fatigued by the end of the lesson readings.
Some educators recommended weaving trivia throughout the lesson for stamina & retention purposes.
Some educators didn’t notice the trivia “Correct”/”Incorrect” popup after answering a question.
High-Fidelity Prototype: Lesson 1
The 2 trivia questions for Lesson 1 were taken from only appearing at the end of the lesson to including one question in the middle of the lesson and one at the end.
The “Correct”/”Incorrect” trivia popups now appear at the center of the screen and have a more noticeable pink and green background color.
Design Decisions
Value
Users now have more consistent comprehension checkpoints throughout a lesson and are able to have more opportunities for interaction.
Although only some educators struggled seeing the “Correct”/”Incorrect” trivia popups, these secondary users will serve as technical support for primary users. For this reason, making these popups more noticeable will ensure straightforward usability for all.
Task #3: Put a top hat on your berry profile.
The objective is not only to test the general navigation and feature prioritization of the homepage, but also to test the usability of the website and gain feedback from the users concerning the gamified incentive of using lemons won in lessons to acquire accessories.
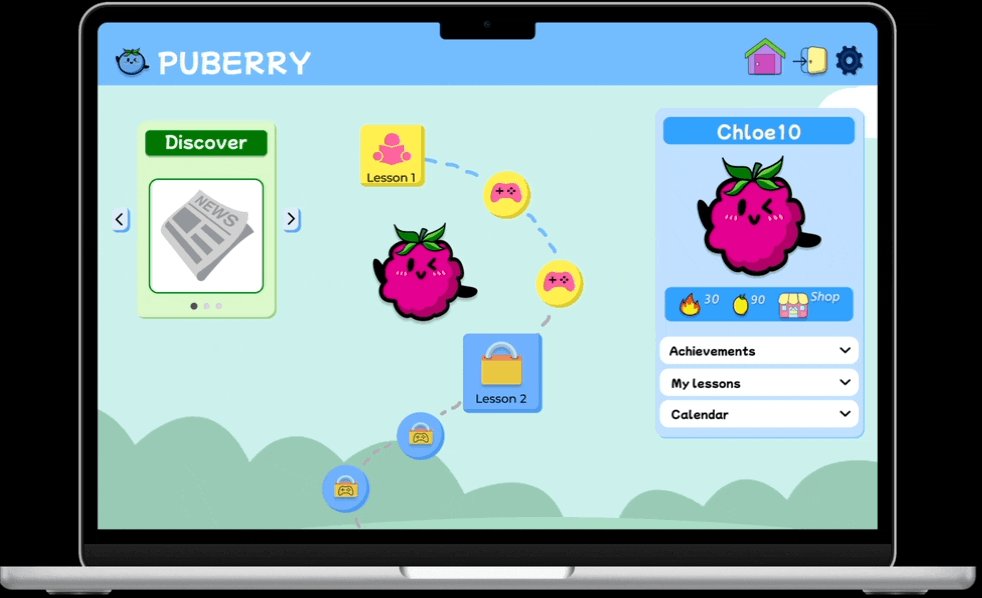
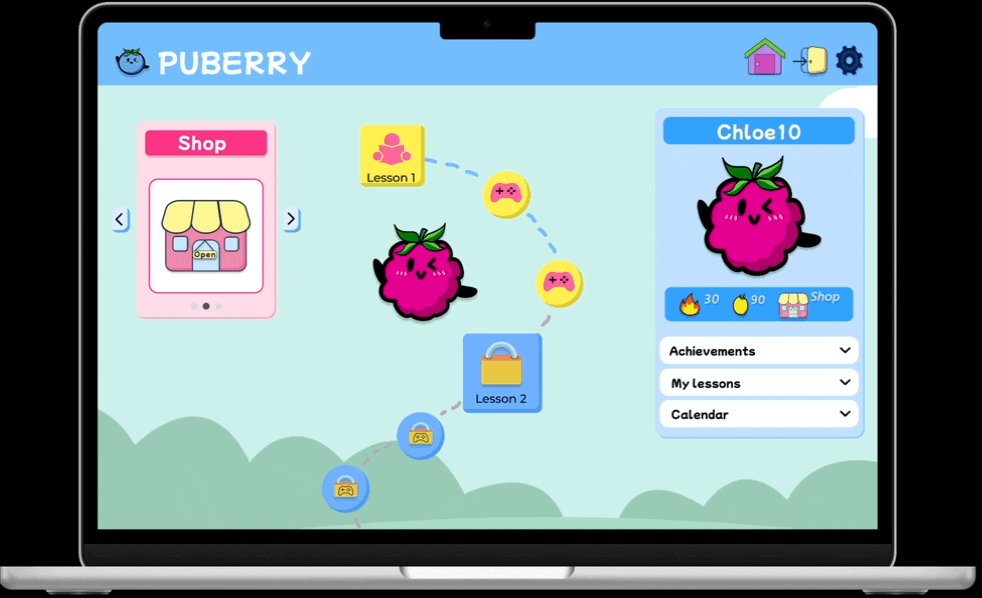
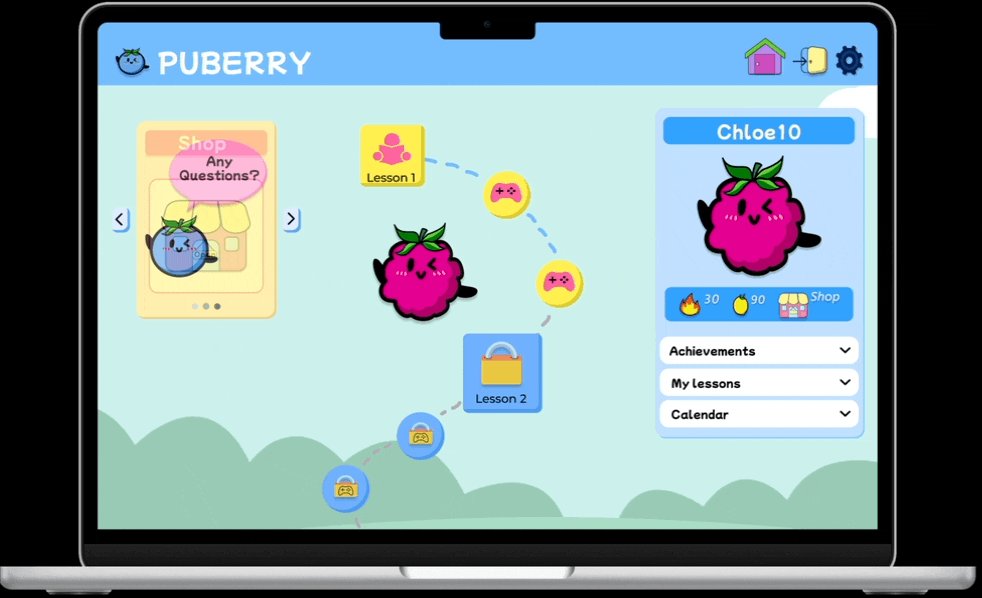
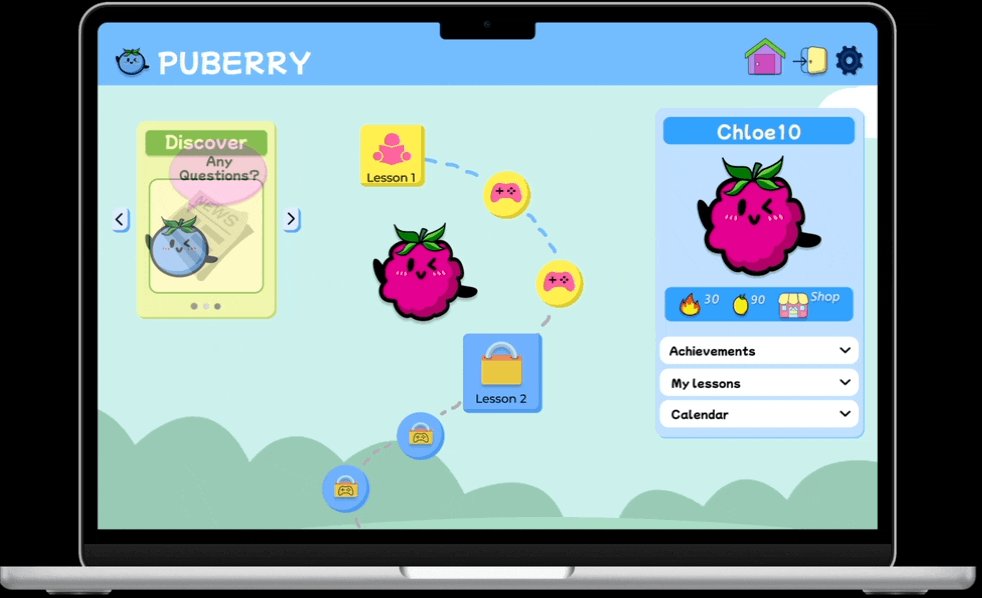
Homepage Navigation
Mid-Fidelity Prototype Homepage with High-Fi design decisions
Some users struggled finding the Shop icon on the homepage.
High-Fidelity Prototype Homepage
Value
Including the Shop icon next to the streaks and lemon count under the profile ensures all of the icons relating to incentives are in one organized and digestible space on the homepage.
Consolidating the “Any Questions?” icon in the rotating carousel results in a less cluttered homepage, allowing the lessons roadmap to stand out.
The carousel switches independently and can also be manually manipulated using the arrows. The Shop feature is included in order to ensure high visibility for one of the central features of the gamified website.
Global Navigation Bar
Mid-Fidelity: Shop Page (Navigation Bar)
Some users struggled returning to the homepage from the Shop page
High-Fidelity Shop Page (Navigation Bar)
Value
Including the Home icon in the global navigation bar offers another visual to navigate back to the homepage. By also including the Settings and Log Out icons, we are matching what users will encounter in the real world on many other websites with these easy-to-access options available at all times.
High-Fidelity Prototype
Below is a recording of the high-fidelity prototype after applying the previous design decisions based off of usability test findings.
Due to time constraints, 1 usability test was conducted on the high-fidelity prototype:
The user successfully navigated to the Shop page after completing Lesson 1.
The user successfully navigated back home from the Shop page.
Conclusion
Puberry's goal of being inclusive to all users by offering a desktop and iPad interface of their website that is designed based on users’ needs was accomplished. In addition, its design has been influenced by educators’ needs and their in-depth knowledge of their students. One of the biggest challenges was the feature prioritization in the design of the homepage, ensuring the most important features from the mobile website were effectively placed in a cohesive way. I was able to contribute to creating an organized and minimalist design through conducting a comparative analysis of the feature prioritization of other adapted mobile-to-desktop gamified websites, a heuristic evaluation of the information architecture of these websites, and usability test findings. Now, students like Chloe can easily navigate the homepage and the website from their desktop, efficiently finding and using the features that will enhance their puberty learning.
Recommendations for Next Steps
Based off of usability test findings and user needs, the following next steps were recommended to the client, Puberry.
Continued Usability Testing
Due to time constraints and a limited pool of participants, all kids and teens who participated in usability tests identified as female.
By continuing usability testing with participants who identify as male, gender non-binary and who are trans, Puberry can gain more diverse feedback that will ensure their website is, in fact, inclusive.
Puberry for Teens
All teens (age 17) shared they would like to use Puberry if it was made for teens.
Puberry wants the website to be for all kids interested in learning about puberty, ages 6-18.
It’s recommended that, as students mature, so will the content and the UI of their lessons and interface, assuring that the Puberry experience will mature with them as well.
Suggested Puberry for Teens Color Palette