Bank App Research & Design
Supporting Truist Financial in this conceptual project to offer financial literacy resources and parental monitoring features through their mobile banking app.
Project Overview
Truist Bank, an American national bank, is a result of the mergers of Suntrust Bank and BB&T Bank. With over 10 million household and business clients, they have noticed the need to provide financial literacy to benefit their customers and their families. As a team, our goal was to create 2 solutions to help support Truist Bank with this topic through designing new features in their mobile banking app.
Summary
The Problem
The mission of Truist Bank is to build a better future for its clients, teammates and communities, and it is always looking for adaptive and innovative ways to do so. The bank realized there were a lot of parents finding different ways to educate their children on financial responsibilities, and was seeing the need grow more and more each month.
The Solution
In line with Truist Bank’s goal of building a better future for its’ clients, we added a feature in which young adults can complete self-paced financial literacy lessons with the added incentive of receiving quiz prize discounts from partnering companies. This ensures an equitable opportunity to increase financial knowledge that young adults can access at any time. For parents who have a joint account with these young adults, they have a Parental Settings option in which they can more easily moderate their child’s spending and ensure they are applying what they learn to the real world.
Project Duration
3 week sprint, speculative project
My Role
UX Researcher
Team
2 UX Designers, 1 UX Writer
Tools
Figma, Canva, GSuite, Optimal Workshop, Asana
My Process
Research Takeaways
Research was conducted to discover user needs when it comes to banking apps and financial literacy, as well as to gain insight into the Truist app itself to discover feature needs, user frustrations and accessibility.
Comparative Analysis
A comparative Analysis was conducted comparing family and profile features of the mobile apps of Truist Bank, T-Mobile, Youtube and Venmo. The following image is a parental monitoring feature that Youtube has and Truist lacks.
Key Takeaway
The Truist app can include a parental settings option for parents who have a joint account with their child.
Youtube: Parental Monitoring Feature
Roadblocks
Due to my team not having access to a Truist Bank mobile account, I could not complete contextual inquiries or a heuristic analysis of an account. Instead, I gathered information from user reviews on the App Store and gathered information about user needs and pain points around their current banking apps.
User Interviews
The participants interviewed consisted of 14 young adults between the ages of 13-22, and 12 parents of young adults. After synthesizing interview results in an Affinity Map, the following results were discovered:
Most of the young adults felt they lacked important financial knowledge.
All of the young adults shared wanting to increase their financial literacy.
Most of the young adults said they get financial advice mainly from family members.
Most of the parents claimed not having an efficient way to monitor their child’s spending.
Key Takeaways:
Young adults feel the need to increase their financial literacy knowledge.
Parents don't have an efficient way to monitor their child's spending habits with their busy schedules.
I conducted an accessibility analysis by reading reviews of the Truist mobile banking app on Apple Store, and by researching general statistics around accessibility between clients and the banking industry.
Accessibility Analysis
Truist mobile app review findings:
Accessibility in the banking industry findings:
Key Takeaways:
In the design of the Truist mobile banking app, we need to include darker and more legible text.
The new features added in the app need to be clear and easy to navigate for all.
Defining the Personas
After synthesizing our research, we created 2 primary user personas. Mrs. Carol Lewis represents the Truist mobile app users who are parents of young adults, and Kyle Lewis, a high school student, represents the young adults.
Primary User Persona #1 (the parent)
Mrs. Carol Lewis
· She wants a quick and easy way to give her high school-aged son his weekly allowance instead of needing to go to the ATM.
· She needs an efficient way to monitor her son’s spending to ensure he’s spending it on lunch and other possible essentials for the week.
Needs & Goals
Frustrations
· Discovering her son has skipped meals to spend his allowance on non-essentials.
· Not being able to efficiently monitor her son’s spending with her busy schedule.
· Having to withdraw the cash allowance weekly from the ATM.
Problem Statement
Mrs. Carol Lewis needs to be able to monitor her son’s spending activity to confirm he is practicing good money habits, such as only spending money on food for the week and essential items.
Mrs. Lewis’ Retrospective Journey Map
Scenario
Mrs. Lewis gives Kyle his cash allowance.
Goals & Expectations
Find an easier process for giving Kyle money.
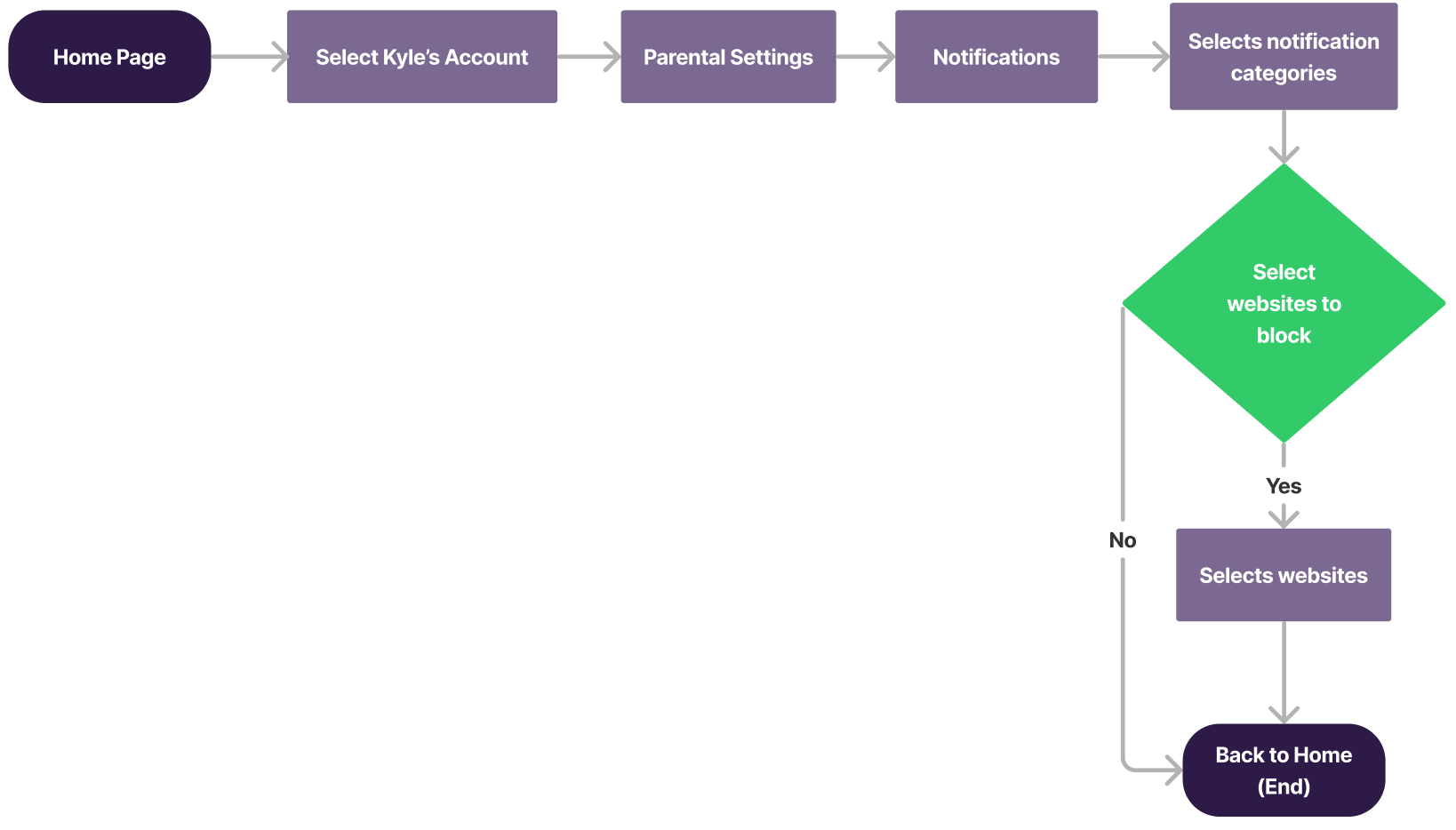
Mrs. Lewis’ User Flow #1 (parents)
Task: Mrs. Lewis sets notifications for her son’s joint account.
Value: Mrs. Lewis can select from an array of monitoring options and be reassured the app will send her a notification if her son steps outside these bounds.
Mrs. Lewis’ User Flow #2 (parents)
Task: Mrs. Lewis transfers money to her son.
Value: Mrs. Lewis can go through the familiar money transfer process and be presented with the option of keeping the current parental settings or adjusting them of this particular transaction.
Primary User Persona #2 (the young adult)
Kyle Lewis
Needs & Goals
He wants to be able to set aside a percentage of his allowance for savings for future necessary purchases.
Spend his money wisely on food and essentials first, then save enough money to occasionally spend it on nonessential items, like video games.
Frustrations
Finding it hard to budget and spending money all at once on nonessential items.
Lacking financial literacy knowledge.
Problem Statement
Kyle needs better budgeting habits because his current solution to saving is by spending as little as possible on food.
Kyle’s Retrospective Journey Map
Scenario
Kyle receives $75 food allowance for the week, but learns about a new video game he really wants.
Goals & Expectations
Save $70 to purchase a new video game ASAP.
Kyle’s User Flow (young adults)
Task: Kyle completes a financial literacy lesson and claims a quiz completion prize.
Value: Kyle can complete lessons at his own pace and have an added incentive of claiming a quiz prize.
Ideations and Design Iterations
Once we established our user personas and their needs, we ideated how we can solve their problems by first creating User Flows before iterating on the designs for the new features on the Truist app.
Parental Settings Feature
In order to provide a solution for parents to more efficiently monitor their child’s spending, I added a Parental Settings page in which parents can select what categories they’d like to be notified of if their child spends money on it, along with other options. Below are some of the different iterations of the design of the main Parental Settings page:
Low-Fidelity Wireframe: Parental Settings Notifications Page
Mid-Fidelity Prototype: Parental Settings Notifications Page
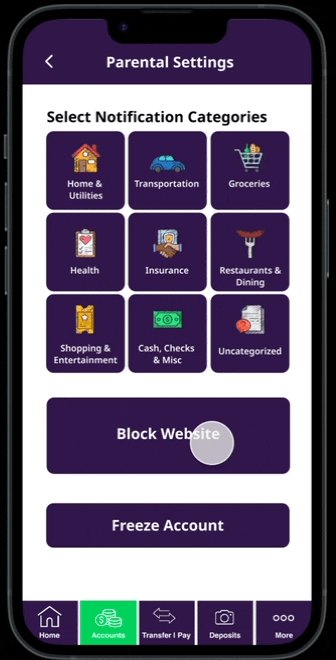
High-Fidelity Prototype: Parental Settings Page
Design Thinking: Include all parental settings options on the same page in a cleaner format. Include title above notification categories.
Design Thinking: Notifications are included in a separate page under Parental Settings, apart from the blocking option.
Design Thinking: Toggles were added for each category to clearly show what has been selected.
Usability Test Results:
Most of the participants could not navigate the Parental Settings page.
Usability Test Results:
Half of the participants were unsure of what the notification categories were—> (therefore, a title was added)
Money Transfer: Parental Settings Popup
In the name of efficiency, we included a parental settings popup when parents transfer money to their child’s joint account so they can make any changes for that specific transfer. Below are some of the different iterations of the design of the Parental Settings popup:
Low-Fidelity Wireframe: Transfer Page
Mid-Fidelity Prototype: Transfer Page
High-Fidelity Prototype: Transfer Page
Design Thinking: The popup overlay was moved to the bottom of the screen for easier access.
Design Thinking: A popup screen appears as an overlay after selecting “Send Transfer” as a last step.
Design Thinking: The overlay buttons are differentiated by color and text size and style.
Usability Test Results:
Usability Test Results:
All participants successfully noticed and navigated the parental settings popup.
1 participant shared they didn’t notice the popup had appeared.
The Home Page
For both Mrs. Lewis and Kyle’s flows, we designed different steps to arrive at the initial objective of finding the Parental Settings (for Mrs. Lewis) and for finding financial literacy lessons (for Kyle). Below are the changes we made as a result of usability testing, in which we found that the information architecture and the steps needed to be clearer and more simplified.
100% of the users had a hard time finding the lessons from the home page.
2 users shared images would help them find what they need.
100% of users successfully found the Money & Mindset button.
Usability Test Results:
Mid-Fidelity Wireframe: Mrs. Lewis’ Home Page
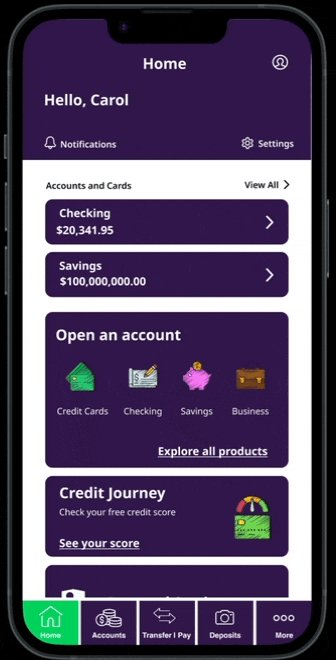
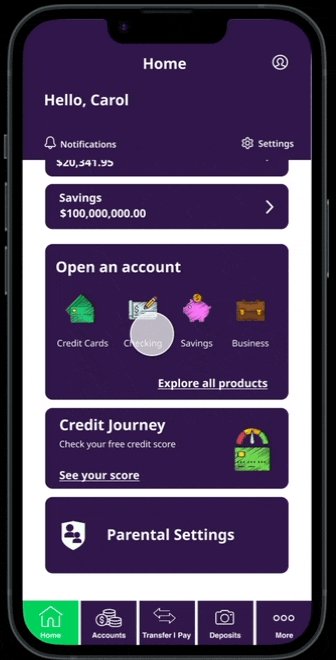
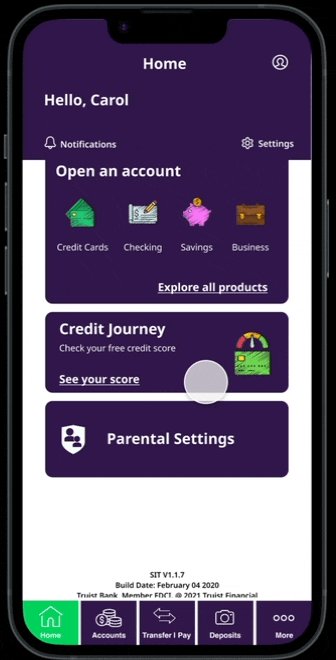
High-Fidelity Wireframe: Mrs. Lewis’ Home Page
High-Fidelity Prototype: Kyle’s Home Page
Mid-Fidelity Prototype: Kyle’s Home Page
Design Thinking: the Money & Mindset option was moved to the home page for the purpose of higher visibility and efficiency. Images were also added.
Design Thinking: The home screen looks similar to the original. From here, Kyle selects “More” to find Money & Mindset, where lessons are held.
Usability Test Results:
Design Thinking: The Parental Settings option was moved to the home screen for the purpose of higher visibility and efficiency. Images were also added to have some continuity between the parent-facing account and the young adult-facing account.
Design Thinking: The home screen looks similar to the original. From here, Mrs. Lewis selects “Accounts” and enters Kyle’s account to access Parental Settings.
Usability Test Results:
75% of users had a hard time finding the Parental Settings option from the home screen.
Usability Test Results:
100% of users successfully found the Parental Settings button.
Final Deliverables
After implementing design iterations based off of usability testing, a final high-fidelity prototype was created. Below is the conclusion of the users’ new journeys through the app, as well as some design take-aways.
Young Adult Final Prototype (User Persona Kyle)
Task: Complete a financial literacy lesson and claiming a quiz completion prize.
Usability Test Results
100% of users successfully navigated completing a lesson and claiming a quiz prize.
“I think having the option to learn on a banking app is really cool.”
Kyle’s Prospective Journey Map using the Truist learning feature
Scenario
Goals & Expectations
Parent Final Prototype (User Persona Mrs. Lewis)
Usability Test Results
100% of users successfully navigated the Parental Settings feature.
Kyle wants to learn about budgeting.
Kyle will be able to apply what he learns immediately.
“The transfer process is like my banking app, but I wish I could write a memo like I could here.”
Mrs. Carol Lewis’ Prospective Journey Map using the Truist parental settings
Task #1: Set monitoring notifications and block e-commerce websites.
Kyle will only spend money on food for the week.
Scenario
Goals & Expectations
Mrs. Lewis sends Kyle money implementing parental parameters.
Task #2: Transfer money to Kyle’s account.
Conclusion
Instead of continuing to fall into poor spending habits, Kyle now has the ability to advocate for himself and his financial literacy needs by having access to a wide array of lessons that he can complete at his own pace and apply in real-time. Instead of finding time in her busy schedule to retrieve Kyle’s allowance and worrying about whether he is spending it wisely, Mrs. Carol Lewis now has the option to set monitoring notifications on Kyle’s joint account and easily transfer him his allowance from anywhere at any time.
When iterating on the designs of these features, Hick’s Law (the more options that are available, the longer it will take to make a decision) was a principle that my team continued to revisit in order to ensure the information architecture was as clear and straight-forward as possible. This guaranteed a fluid and pleasant experience for the users.