
E-Commerce Website Research & Design
Offering Astoria Music, a family-owned small business, a conceptual design solution to increase accessibility and revenue in this conceptual project.
Project Overview
Located in Astoria, Queens, NYC, Astoria Music is an independently-owned music store that was first founded in 1922. Since its founding, it has been proudly owned by 2 separate Greek families. For this reason, it is unique from other local music stores with its assorted options of bouzoukis (a stringed guitar-like instrument) directly imported from Greece. In addition, Astoria Music sells new and used instruments and instrument accessories, and it offers instrument repairs and music lessons.
Summary
Project duration
2 week sprint
My Role
Solo Project (UX Research, UX Design, UX Writing)
Tools
Figma, Optimal Workshop, GSuite
The Problem
Astoria Music prides itself on being an Astoria neighborhood staple with expert music advice and economically-priced products. Unfortunately, their website was hard to navigate and did not offer a way for the customer to search through their products. This made it difficult for users to see if the store has what they're looking for and generally difficult to navigate the site.
The Solution
Simplify the global navigation and information architecture and include a “Shop” option that allows users to browse products and purchase online. In order to meet user needs and goals when purchasing instruments and accessories, the shopping feature also includes a filter option and the option to read reviews, as well as choose to have their item delivered or go to the store to pick it up.
My Process
Final Prototype Walkthrough
Research Takeaways
Research was conducted on the current site and its information architecture, as well as on users in order to discover their needs and frustrations when it comes to the instrument and instrument accesory buying process.
Comparative Analysis
Some well-known e-commerce stores were reviewed for this analysis, such as Amazon, Best Buy and Target.
Target E-Commerce Homepage: Global Navigation
Source: Target website homepage
All of these websites have less options in their global navigation bar and the language for each tab is simplified to 1 or 2 words.
Astoria Music Original Homepage: Global Navigation
Astoria Music's website has 8 tabs in its global navigation bar and has as much as 4 words on its tabs.
Key Takeaways
For the purpose of easy navigation and usability, Astoria Music should follow the trend of popular e-commerce websites by consolidating the tabs in the global navigation and simplifying the language..
Heuristic Evaluation
The design of the Astoria Music website was studied using the Heuristic Evaluation principles, which lists good global design practices that lead to easy navigation and satisfaction of usability.
As a result, I found that the global navigation bar needs to be simplified in order to match between the system and the real world (Heuristic 2), in line with making information appear in a simple, natural and logical order. The website also needs to implement aesthetic and minimalist design (Heuristic 8) with shorter informational dialogues throughout the site with pertinent and clear information.
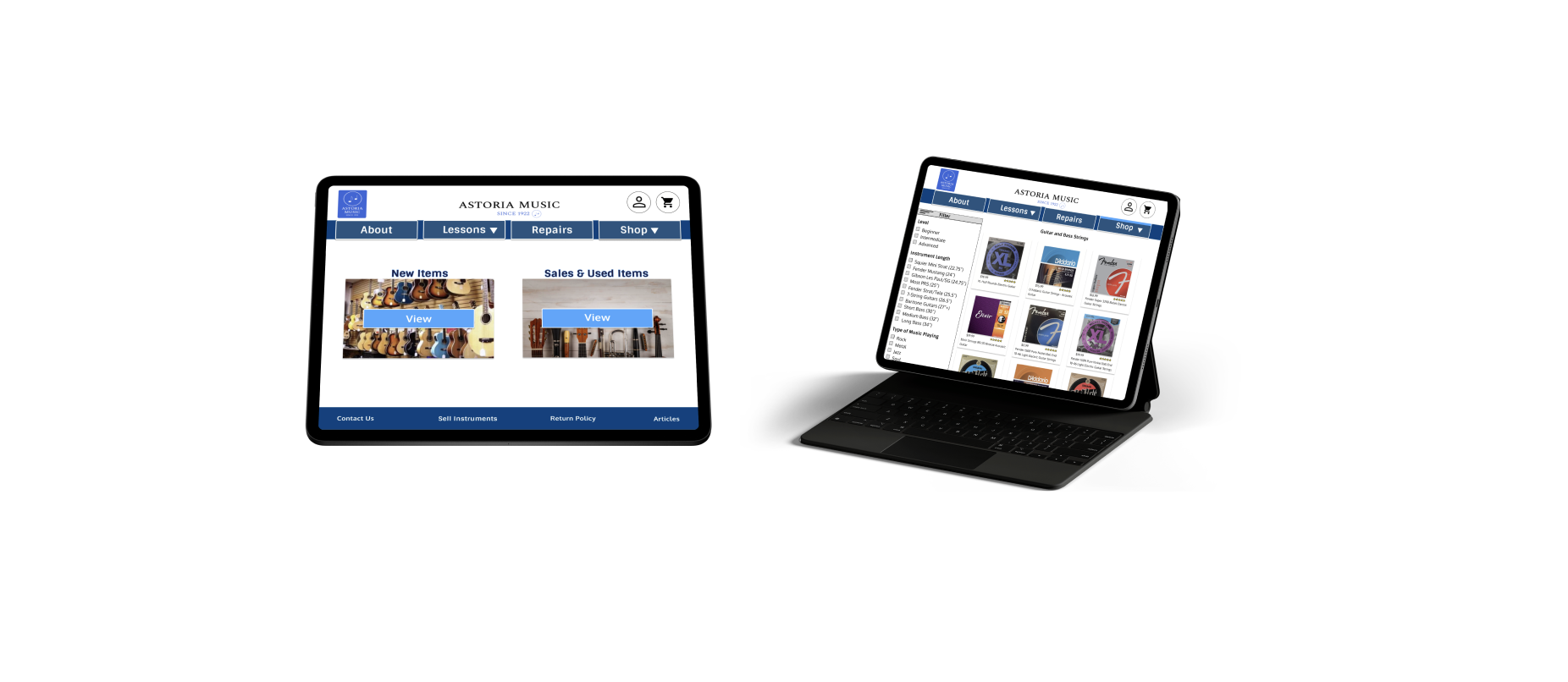
Original website homepage
Final re-designed website homepage
User Interviews & Contextual Inquiries
Key Takeaways
This proved the Heuristic Analysis takeaways of simplifying the Information Architecture of the website: global navigation bar and the amount of information written on each page. Users value efficiency and acquiring sufficient knowledge when purchasing instruments and accessories.
10 participants who have experience purchasing instruments within the past 6 months were interviewed and asked to find information on sales on the original Astoria Music website.
All of participants do a lot of research before purchasing an instrument or accessory.
All of participants could not efficiently navigate the website to find information about items for sale.
All of participants were not completely satisfied with the last purchase of their instrument or accessory.
All of participants prefer to pick up an instrument from the store rather than have it delivered.
Defining the Primary User Persona
After synthesizing research from user interviews and website analyses, the findings were consolidated to create the user persona William, who represents the users of the Astoria Music website.
William’s Retrospective Storyboard using Astoria Music’s current website
William needs guitar strings because he wants to practice the guitar again as a beginner.
He looks up local music stores and finds the Astoria Music website.
William can’t find a list of the store’s products and can’t risk the time going to the store to find that they don’t have what he needs.
He decides to go to a larger chain music store outside of Astoria that has what he needs.
Needs & Goals
Needs to be informed about every aspect of the instrument/accessory and how it fits his needs before purchase.
Being 100% confident with his purchase.
Frustrations
Not being able to find all of the information he needs.
The stress of busy stores and unknowledgeable sales people.
Spending a lot of time researching what he needs on Google and Youtube and by asking the advice of friends.
William
“There isn’t an instrument I wouldn’t want to learn how to play.”
William enjoys playing the drums and learning to play new instruments, but he gets frustrated when he doesn’t get the information about an item that fully fits his needs, even after extensive research.
Problem Statement
Ideations and Design Iterations
Once the user persona and his needs were established, I ideated how I can solve William’s problem by first creating User Flows before iterating on the designs of the Astoria Music website.
User Flows
Task #1: Add guitar strings to the shopping cart.
Value: William will now have the option to search through and view items for sale, using a filter and reading reviews to ensure his needs are being met.
Task #2: Purchase strings as a guest, selecting the option to pick up from the store.
Value: William will now have the option to search through and view items for sale, using a filter and reading reviews to ensure his needs are being met.
Global Navigation
After conducting a Card Sort with 6 participants, the information in the global navigation bar was consolidated into 4 categories with a separate “Shop” option with all items for sale organized under separate categories.
Value: This ensures that users like William are more easily able to find the instruments and accessories they need under the “Shop” option.
Secondary Navigation on the Homepage
Product Search Feature
A product search feature was added in order to provide the user with the option to view Astoria Music’s products for sale. This iteration design shows an example of a product options page. This process demonstrates the initial design of including a drop down filter to having a static filter so users can clearly see their filter options as soon as they enter the page with the goal of users being able to see the filter options immediately.
Value: Users like William will be able to see a clear list of product options, which they could not see before. Since William is most concerned about the product fitting his needs, this feature includes a Filter option with simplified topics tailored to the category and to the user’s item knowledge.
Sketch: Product Options Page
Low-Fidelity Wireframe: Product Options Page
Final High-Fidelity Prototype: Product Options Page
Product Information Page
Product information pages follow popular e-commerce formats including images of the product, product details, and the option to add to cart.
Value: Users like William have access to user reviews to gain more insights and information about the product to ensure it fits their needs. They can also create their own account if they’d like to leave a review.
Final High-Fidelity Prototype: Product Information Page
Low-Fidelity Wireframe: Product Information Page
The Checkout Process
A checkout process was added to the website, including the option to checkout as a guest and to have items delivered or picked up at the store.
Value: Users like William, who don’t trust their music items to be delivered unharmed, can choose to pick up the item at the store.
The Astoria Music store receives value from offering the process to purchase an item online in order to receive revenue from a wider clientele base throughout NYC.
Guest Info Page in Checkout Process
Card Info Page in Checkout Process
Pick Up/Deliver Popup in Checkout Process
Final Deliverable
A final high-fidelity prototype was created based off of usability test findings. Below is the conclusion of the user’s new journeys through the app.
High-Fidelity Prototype
Task #1: Add guitar strings to the shopping cart.
Task #2: Purchase strings as a guest, selecting the option to pick up from the store.
Usability Test Results
10 participants completed both user tasks on the mid-fidelity prototype. Below are the results:
100% of participants completed both tasks successfully.
100% of participants rated the usability of the site as excellent.
“If there are filter options, I will always use them.”
“The option to pick up is usually hard for me to find, so I like how it was a popup window.”
Conclusion
William needs guitar strings because he wants to practice the guitar again as a beginner.
He looks up local music stores and finds the Astoria Music website.
William narrows his search and finds guitar strings that fit his needs.
He purchases the strings and selects to pick them up from the store. He can now organize the time in his busy schedule to pick up his purchase when he’s free.
William’s Prospective Storyboard
Because of this site's re-design, William now has the option to look through the products on sale at Astoria Music from home, as well as filter the products he sees to better fit his needs. He can also read reviews to better understand if a product is fitting his needs. He went from frustrated to reassured and content, especially knowing he can pick up what he has ordered. As for the Astoria Music store, will be able to see an increase in sales coming in from the e-commerce features of their website, as well as from having clearer and more organized information architecture of their website.